Almost a year ago I wrote a short piece on 404UXD about “The UXD Stack,” the format we use for project briefs at EMC Consulting. I’m reposting the article in its entirety here as I embark on posting a sample of the uxd stack in action each week.
Enjoy, and poke me if you don’t see something once a week.
Many people in our profession use different kinds of “briefs” when they get started on a project. A brief is a short paper defining the background and preliminary understanding for a project. Some of these documents are called “Strategic Briefs” or “Creative Briefs”.
We work on a wide variety of projects. Most of our work is application development, but we also develop demonstrations, prototypes, proof of cocept models, and even business presentations both internally and for our clients. Regardless what we’re producing as the final deliverable, there’s a single formula for the up-front brief that we use to get a quick and successful start to the project. We think its the simplest perspective for communication projects.
The UXD Stack

“The UXD Stack” is a universal framework useful for analyzing any kind of communication. Every presentation, screen, button and image our team creates is geared towards solving a specific business problem. This is the framework we use to identify and solve such problems.
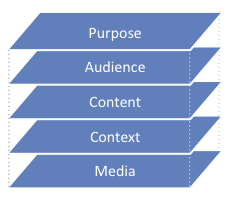
This encompassing approach considers five basic attributes of communication: purpose, audience, content, context, and media.
Purpose
Why are we doing this project?
Before we start designing, its critical to understand the business goal we’re pursuing. Understanding how the tactic delivered by our work fits into our clients’ larger strategy ensures that we’re designing the appropriate solution. This understanding should be firm at all levels of the project. We should understand how the client competes in their market all the way down to understanding the business need for the specific project. Without this understanding, we risk delivering a solution that doesn’t help the client achieve their larger goals.
Audience
Who are we communicating with?
Who will be using the application or site? Who will be viewing your presentation? What characteristics does the audience share amongst themselves? What makes them different from each other, or different from the people who aren’t included? Understanding these differences helps create segments of audiences that the final designs may be tailored to suit. Its OK to have multiple groups. List as many as needed and clearly explain what differentiates each.
Content
What does each audience need to achieve the goal?
The content is a list of understanding of scope for what people want to know and do while using the site or application. Sometimes its easiest to describe what content is not. For a movie, the content is represented as a script, not the actors or sets or posters or action figures. For a novel, the content would be the manuscript, not the book cover or page layout. For a public facing site, content might be represented as required functionality. If you’re designing a site using Web Standards, content is what’s contained in the mark-up.
Context
What style, navigation, and other formatting will help the audience?
Context is both style and organization of the content. It’s the non-verbal communication that helps the audience navigate and relate the content to their own experience and background. Context is a major contributor to the experience people have with the site or communication. Context is usually what people are referring to when they describe “look & feel.”
Navigation is certainly context – how is the content/message organized so that I can find what I’m looking for?
Visual style is also context – how is the company brand reflected in the site/interface?
A great example of context is comparing two different interfaces that handle the same data. How does the experience of using the calendar application differ on a Palm V versus an iPhone? They both use the same kinds of data for managing your schedule. But the visual style, navigation, and even interaction behavior differs greatly between the two. That’s context.
Media
What physical means will deliver the prescribed content to the defined audiences using the appropriate context?
The top four layers are technology agnostic. They describe the communication problem & solution from a functional and personal perspective. Only after the other layers are understood, do we then use the technology layer to describe the technical (or other media) means for delivering the solution.
For Best Results, Work Top-Down
I called it a “stack” because each layer supports the layer above it. Ideally, design decisions shouldn’t be made on each layer until the layer above it is completely understood. For best effect, consider each layer in order from top to bottom.
I’ve illustrated each layer with ideas from websites or applications, but the model applies to all manners of communication. This approach is equally effective for planning a billboard, a radio ad, writing a term paper, or even calling to order a pizza. Every method of communication requires a purpose, has an audience, contains content, uses specific context, and is transmitted via some kind of media. this approach can be used to plan any kind of communication endeavor.
“The UXD Stack” is simple enough to apply to a wide-range of projects, yet thorough enough to cover all the bases. It can be as detailed or simple as needed at all levels of a project. We haven’t come across a challenge on a project yet that didn’t fit into one or more layers for understanding.
Try it yourself
The 60-Second Self-Assessment
Applying this framework to your own current site or future project is a good way to consider how it could be improved to better serve your customers and your business.
Try answering these questions for your current project and see if it doesn’t reveal an opportunity for improvement or spur some creative solution for existing challenges.
Purpose – How does your current site/application help achieve your business goals?
Audience – Does it reach out uniquely and appropriately to each specific audience you need to address and serve?
Content – Does it provide all the content and functionality each specific audience needs?
Context – Do users find it easy (perhaps even consider it a pleasure) to use your site/application? If not, what keeps them from doing so?
Media – Does your site work well on portable devices? Does it face other technical challenges?
If you work on a diverse range of projects, you might benefit from the simplicity and flexibility of this format as well.
Does “The UXD Stack” make sense to you? Do you have other means for briefing your project starts? Tell me what you think in the comments.